Event loop 事件循环
一、浏览器的进程模型
1.1 何为进程(process)?
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程。
每个应用至少要有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
1.2 何为线程(thread)?
一个进程至少要有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
1.3 浏览器有多少进程和线程?
浏览器是一个多进程多线程的应用程序。
浏览器内部工作极其复杂。为了避免相互影响,为了减少连环崩溃的几率,当浏览器启动后,它会自动启动多个进程。
TIP
可以在浏览器的任务管理器中查看当前的所有进程。
其中,最主要的进程有:
浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
渲染进程
渲染进程启动后会开启一个渲染主线程,主线程负责执行
HTML、CSS、JavaScript代码。默认情况下,浏览器会为每个标签页开启一个新的渲染进程(Process-per-tab),以保证不同的标签页之间不会相互影响。
TIP
将来该默认模式可能会有所改变,参见 chrome 官网说明文档。
二、渲染主线程是如何工作的?
渲染主线程是浏览器最繁忙的线程,需要它处理的任务包括但不限于:
- 解析
HTML; - 解析
CSS; - 布局 Layout;
- 绘制 Paint;
- 合成 Composition;
- 每秒绘制页面 60 次;
- 执行全局 JS 代码;
- 执行事件处理函数;
- 执行定时器的回调函数;
- ...
2.1 为什么渲染进程不适用启动多个线程来处理这些事情?
因为多个线程处理渲染任务,可能会涉及到多个线程同时处理一个 DOM 节点,多个线程并发之间如何协调是一个很复杂的问题。而且多个线程如果执行进度不一致,有的线程已经完成 HTML、CSS 解析了,开始绘制页面了,而有的进程才刚刚开始又该如何处理?
2.2 要处理这么多任务,浏览器是如何调度任务的?
比如:
- 浏览器正在执行一个 JS 函数,执行到一半的时候用户点击了一个按钮,浏览器要去立即执行按钮的事件处理函数么?
- 浏览器正在执行一个 JS 函数,执行到一半的时候某个定时器到达了时间,浏览器要去立即执行它的回调么?
- 浏览器进程通知“用户点击了某个按钮”,与此同时,某个计时器也到达了时间,浏览器要去执行哪一个?
- ...
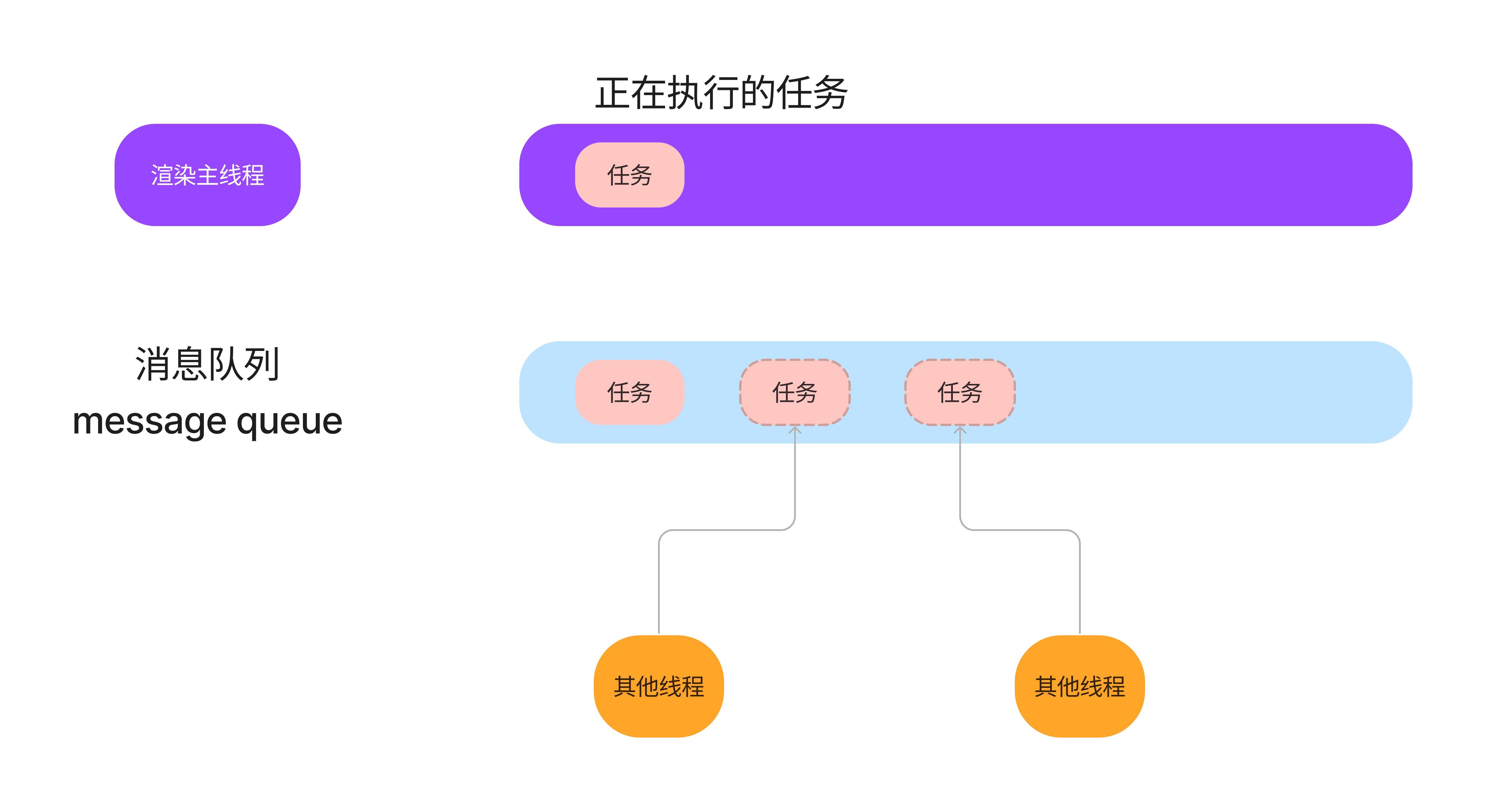
浏览器的解决办法:排队。

- 在最开始的时候,渲染主线程会进入一个无限循环;
- 每次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后会进入下一次循环;如果没有,则进入休眠;
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会添加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
整个过程,被称为事件循环(消息循环)。
三、若干解释
3.1 何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 --
setTimeout、setInterval; - 网络通信完成后需要执行的任务 --
xhr、Fetch; - 用户操作后需要执行的任务 --
addEventListener;
如果让渲染主进程等待这些任务的时机到达,就会导致主线程长期处于“阻塞”的状态,从而导致浏览器“卡死”。
渲染主线程承担者极其重要的工作,无能如何都不能阻塞。所以,浏览器选择了异步来解决这个问题。
使用异步的方式,渲染主线程永不阻塞。
3.1.1 如何理解异步?
参考答案:JS 是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。渲染主线程承担者极其重要的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中很多任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面会导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用了异步的方式来避免。具体的做法是当某些任务发生时,比如:定时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事件传递的回调函数包装成任务,加入到消息队列的末尾进行排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
3.2 JS 会阻碍渲染?
是的。JS 时执行的时候会占用主线程,如果 JS 没有执行完,主线程就不会得到空闲去渲染页面。
3.3 任务有优先级么?
任务是没有优先级的,在消息队列中先进先出。
但是消息队列是有优先级的。
根据 W3C 的最新解释:
- 每个任务都一个任务类型,同一类型的任务必须在一个队列,不同类型的任务可以分属不同的队列。
- 浏览器必须准备好一个微队列,微队列的任务优先于其他任务执行。
https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
TIP
随着浏览器的复杂度极具提升,W3C 不再使用宏队列的说法。
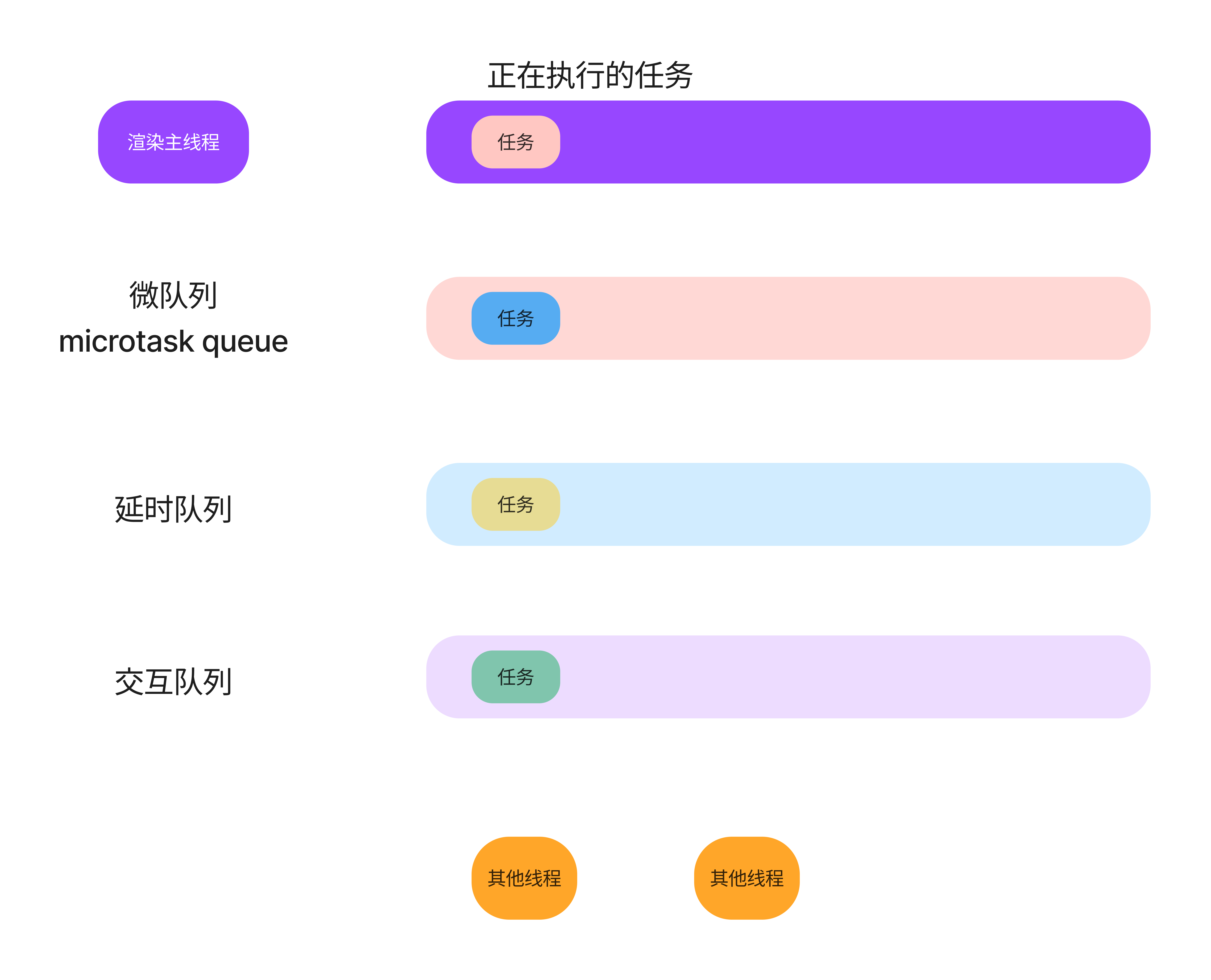
在目前的 chrome 的实现中,至少包含了下面的队列:
- 延迟队列:用于存放定时器到达时间后的回调任务,优先级中。
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级高。
- 微任务队列:用于存放需要最快执行的任务,优先级最高。
添加任务到微任务队列的主要方式是使用 Promise、MutationObserver、Object.observe(已废弃,请使用 Proxy 对象替代),Node 创建微任务 procress.nextTick。

例如:
// 立即将一个任务添加到微任务队列。
Promise.resolve().then(fn);// 立即将一个任务添加到微任务队列。
Promise.resolve().then(fn);3.3.1 阐述一下 JS 的事件循环
参考答案:
事件循环又叫做消息循环,是浏览器主线程的工作方式。
在 chrome 源码中,它会开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务来执行,而其他线程只需要在合适的时候将任务添加队列末尾即可。
过去把消息队列简单分为:宏队列和微队列,这种说法已经无法满足浏览器日益复杂工作情况,取而代之的是一种更为灵活的处理方式。
根据 W3C 官方的解释,每个任务都一个类型,同类型的任务必须在同一个队列,不同的类型的任务可以属于不同的队列。不同的队列有不同的优先级,在一次事件循环中,由浏览器自行决定取那个队列的任务。但浏览器必须要有一个微队列,微队列中的任务一定具有最高优先级,必须优先调度执行。
3.3.2 JS 中的计时器能够主导精确计时么?为什么?
参考答案:
不行,因为:
- 计算机硬件没有原子钟,无法精确计时;
- 操作系统的计时函数就有少许偏差,由于 JS 最终调用的是操作系统的函数,自然也就携带了这些偏差;
- 根据 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过五层,则会带有最少 4 毫秒的最小时间,这样在计时时间少于 4 毫秒时又会有些许偏差;
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时才能运行,因此又会带来些许偏差;